Transform Your Web Development Process with Cutting-Edge CSS Tools
Written on
Chapter 1: The Power of CSS Code Generators
If you find yourself weary from the repetitive task of writing CSS code for every web project, you’re not alone. With the increasing demand for responsive design and mobile-first strategies, utilizing a CSS generator can ensure that your website maintains its visual appeal across all devices. In this section, we’ll delve into some of the most effective CSS code generators that can transform your web development workflow.
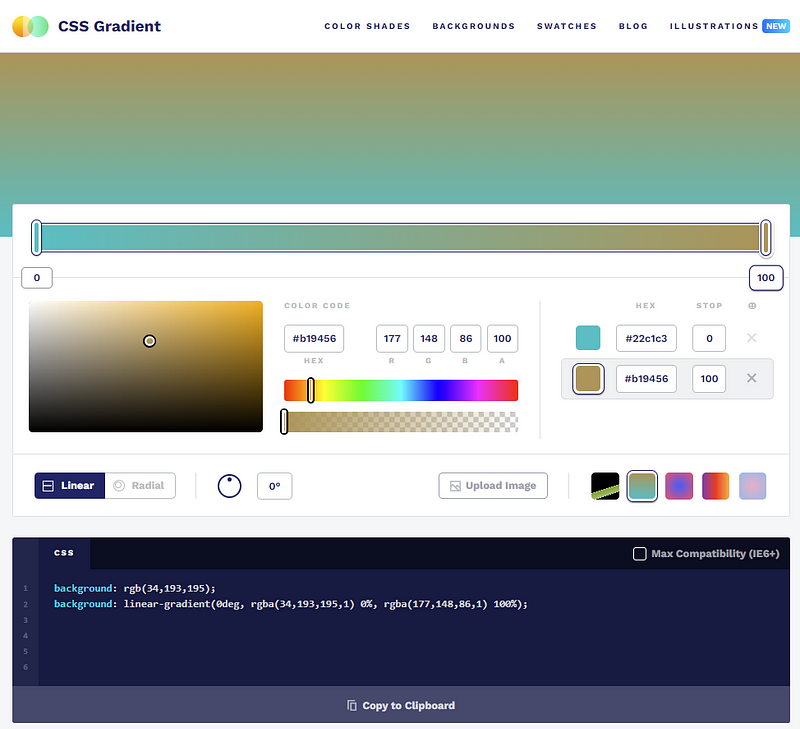
Section 1.1: CSS Gradient Generator
This tool enables you to craft custom CSS gradients by selecting preferred colors, angles, and gradient types. Simply generate the CSS code and copy it directly into your project.

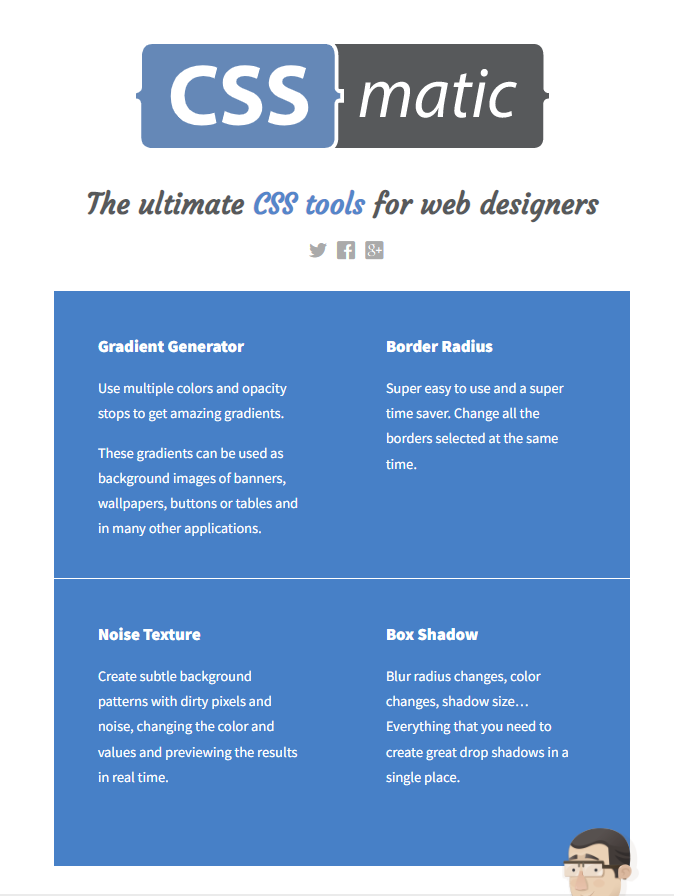
Section 1.2: CSSmatic
CSSmatic is a versatile tool that allows you to create CSS gradients, adjust borders, and design box shadows as well as background patterns with ease. The generated CSS code can be directly integrated into your project.

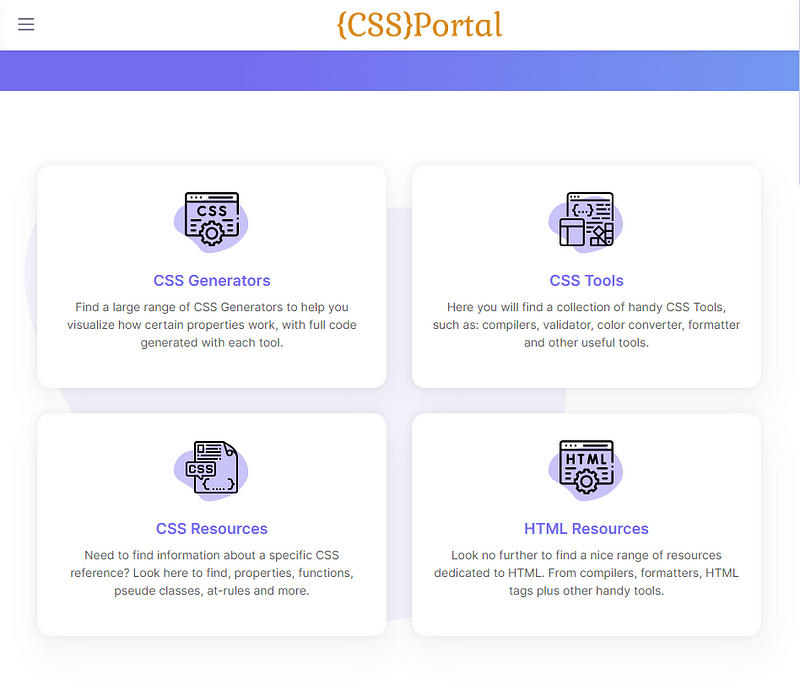
Subsection 1.2.1: Comprehensive CSS Portal
This website features an extensive array of CSS generators that visually demonstrate how various properties function, complete with generated code for each tool. It also offers a CSS reference and a selection of useful tools like validators and color converters.

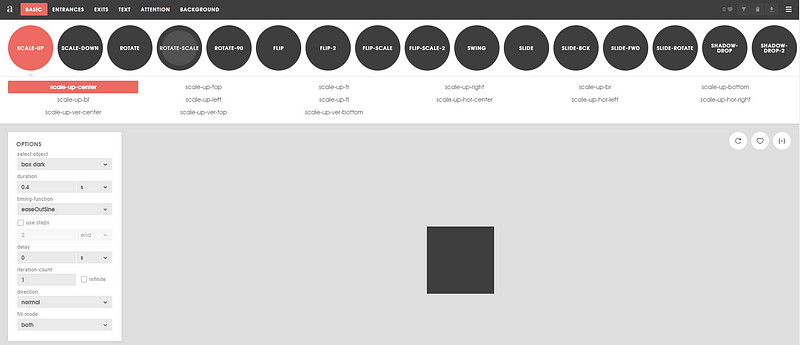
Section 1.3: Animista
Animista provides a collection of pre-designed CSS animations that can be tailored to your needs. You can adjust aspects such as animation type, duration, and delay to create unique animations suited for your projects.

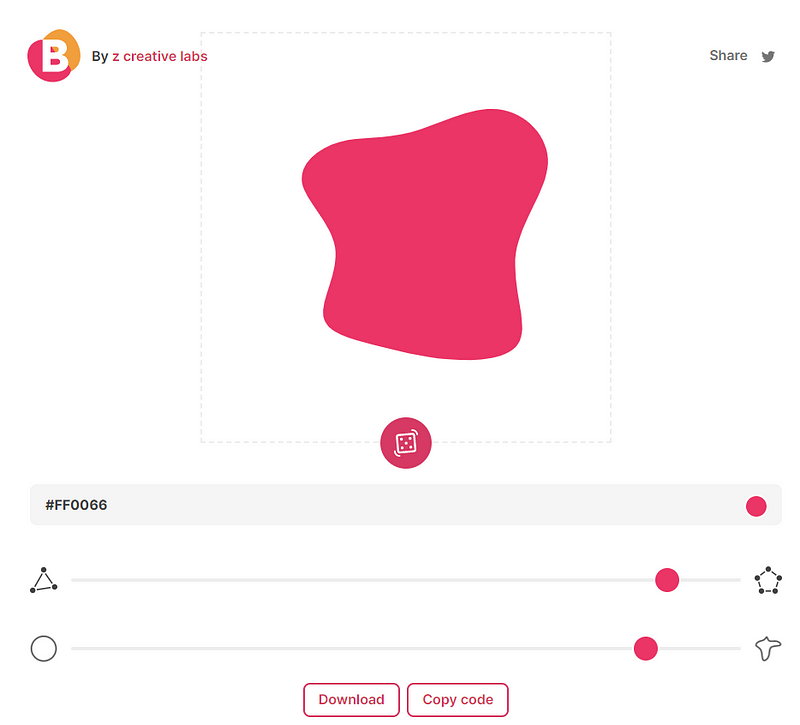
Section 1.4: Blobmaker
With Blobmaker, you can generate random, unique, and organic shapes in various colors and sizes, adding a creative touch to your designs.

Section 1.5: Getwaves
This tool allows you to design and customize wave patterns. Adjust parameters such as amplitude, frequency, and color to fit your website’s aesthetics, and download the SVG files of your creations.

Chapter 2: Advanced Styling Techniques
Section 2.1: Neumorphism
Neumorphism enables you to create a soft, extruded appearance for elements. You can modify colors, shadows, and depth to achieve a distinctive look.

Section 2.2: Glassmorphism
This tool helps you create a frosted glass effect on your elements. Customize parameters such as blur, opacity, and color to generate stylish designs.

Section 2.3: CSS Code Generators
This website serves as a demonstration platform to quickly create CSS declarations for your projects. Choose from various tools and adjust options to suit your needs.

Section 2.4: CSS Grid Generator
The CSS Grid Generator allows you to produce CSS grids based on specified column and row dimensions. You can easily copy and paste the resulting CSS code into your projects.

Section 2.5: CSS3 Studio
CSS3 Studio offers a variety of CSS-style generators. Utilize these tools to craft and design your own styles, with the option to copy the source code directly.

In conclusion, CSS code generators are transforming web development practices. They not only save time and reduce effort but also produce high-quality, error-free code that enhances both functionality and aesthetics of websites. By leveraging these innovative tools, developers can optimize their workflow and concentrate on delivering outstanding user experiences. Happy coding!