Explore Top JavaScript Libraries for Scroll Animation Effects
Written on
Chapter 1: Introduction to Scroll Animations
Creating impressive scroll-triggered animations on your website can significantly enhance user experience. Frontend developers often explore various libraries, each offering unique features suited to their needs. The key is to test these libraries thoroughly, as not all will perform consistently across different devices and browsers. Additionally, some libraries may become outdated or transition from free to paid models, complicating the selection process.
It’s essential to stay updated with the latest trends and options available. This article focuses on various libraries that facilitate animations triggered by scrolling.
Section 1.1: AOS - Animate On Scroll Library
AOS is a user-friendly, free library that enables animations based on the scroll position of elements on a webpage. Developers can customize aspects such as duration, easing, delay, and offset. The library supports various animation types, including fade, flip, zoom, and slide.
To use AOS, simply incorporate the specified syntax in the HTML elements you wish to animate. Unlike some other libraries, AOS doesn’t provide a way to monitor the animation status; the animation is triggered automatically as the element comes into view during scrolling.

Section 1.2: Greensock
For those aiming to create award-winning sites reminiscent of those featured on Awwwards, Greensock is a comprehensive solution. This library provides extensive control over various animation types, with a basic version available for free and additional paid plugins.
Greensock allows for advanced animations, such as:
- SVG state management (play, stop, reverse)
- Element animations triggered by scrolling
- Path animations
- Effects on elements (e.g., color changes, scaling)
- Text animations

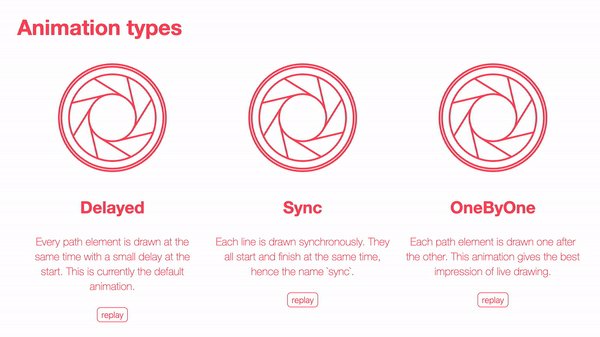
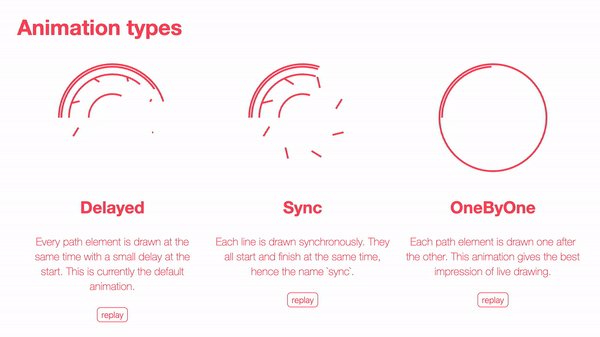
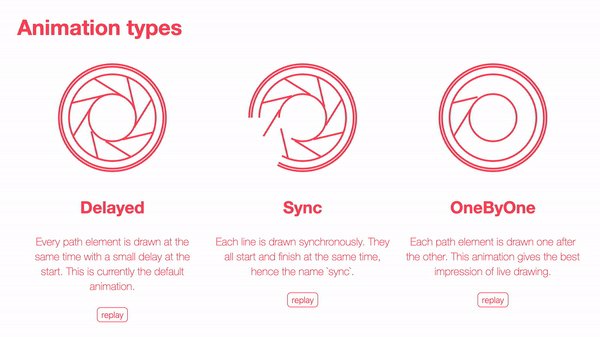
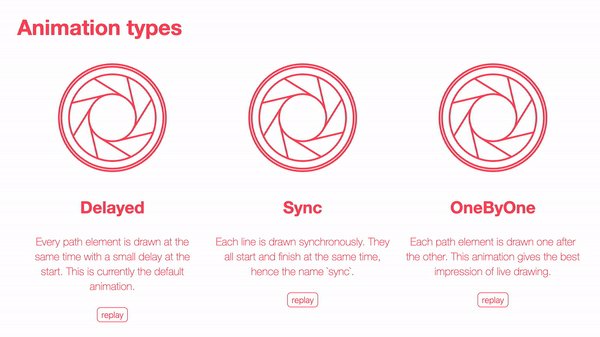
Section 1.3: Vivus.js
Vivus.js specializes in animating SVGs with several different animation styles, including:
- Delayed: Each SVG path is animated with an initial delay.
- Synchronous: All paths animate together.
- Sequential: Paths animate one after the other.
After creating a Vivus object, you can manage the animation through various methods (play, stop, reset, etc.). It’s important to ensure that SVGs are generated correctly, as they must consist solely of paths to be animated effectively.

Chapter 2: Advanced Libraries for Scroll Animation
Section 2.1: Scroll Locomotive
Scroll Locomotive offers high-impact animations with features like:
- Variable speeds with a parallax effect
- Directional animations
- Inline events and attributes
This library provides a visually stunning online demo showcasing its capabilities.

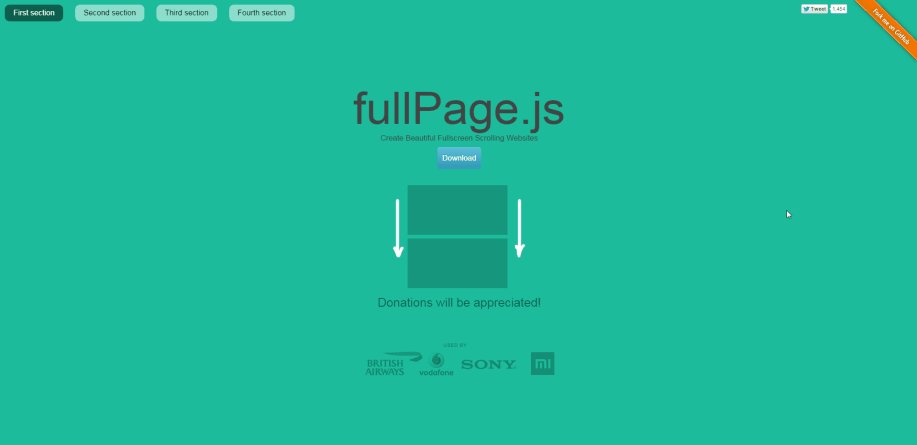
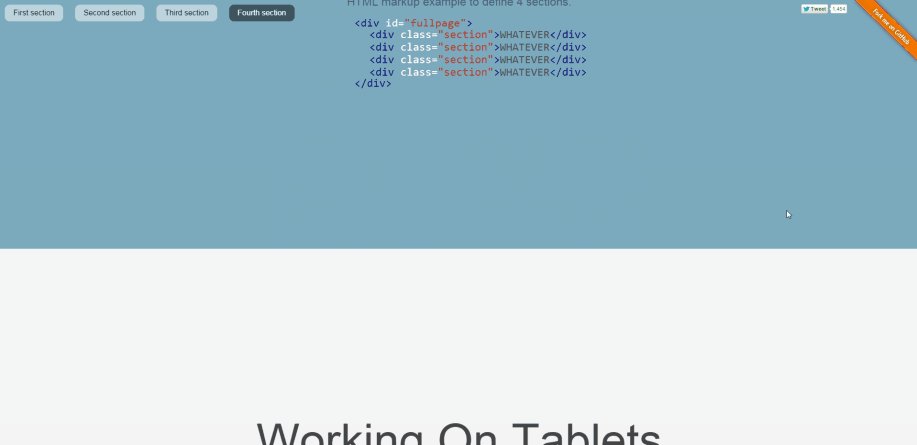
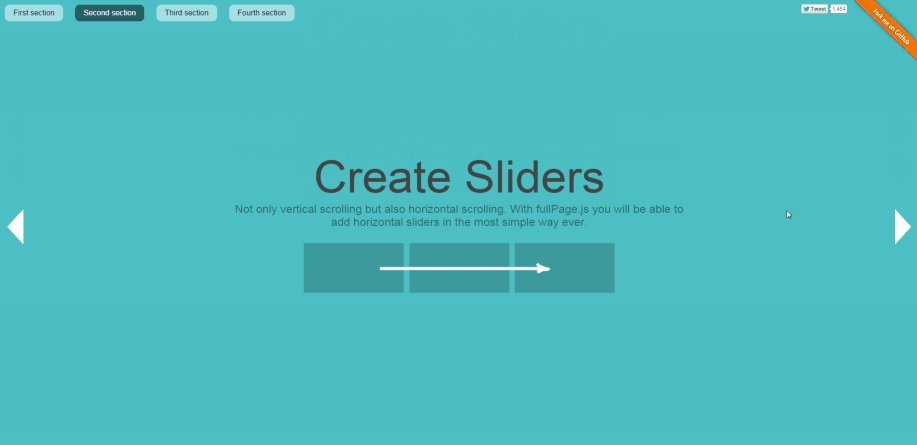
Section 2.2: Fullpage.js
Fullpage.js allows developers to manage webpage sections like separate pages, expanding them to fullscreen. By defining section containers and anchors, you can control both vertical and horizontal animations. The library adapts to various resolutions, ensuring sections maintain appropriate heights.

Section 2.3: jQuery DrawSVG
Similar to the previous libraries, DrawSVG enables SVG animations, provided they consist of paths. It offers methods to sync animations with scrolling and to trigger animations based on callbacks.

Section 2.4: ScrollReveal
ScrollReveal is a versatile library that animates elements as they enter or exit the viewport, associating animations with any DOM element. Advanced configurations allow for specific targets and animation options, including reverse animations.

Section 2.5: Pararoller.js
This library applies the parallax effect to individual elements. Animation attributes can be specified using appropriate data-* attributes or by initializing elements with the pararoller() function.
Pararoller.js supports varying speeds based on screen resolution, enhancing the animation experience, particularly on smaller screens. However, it’s worth noting that parallax libraries may not be fully compatible with all browsers.

Conclusion
In summary, when choosing a library for animations, consider compatibility with various browsers and element positioning across different resolutions. Remember that moderation is key; using too many effects can overwhelm users. Less is often more!
Explore the world of JavaScript scrolling animation libraries with this comprehensive guide.
Learn about Motion One, a lightweight JavaScript animation library that offers remarkable performance and simplicity.